ソフトウェア開発における画面モックの重要性

こんにちは、cosmobloom の小野です。
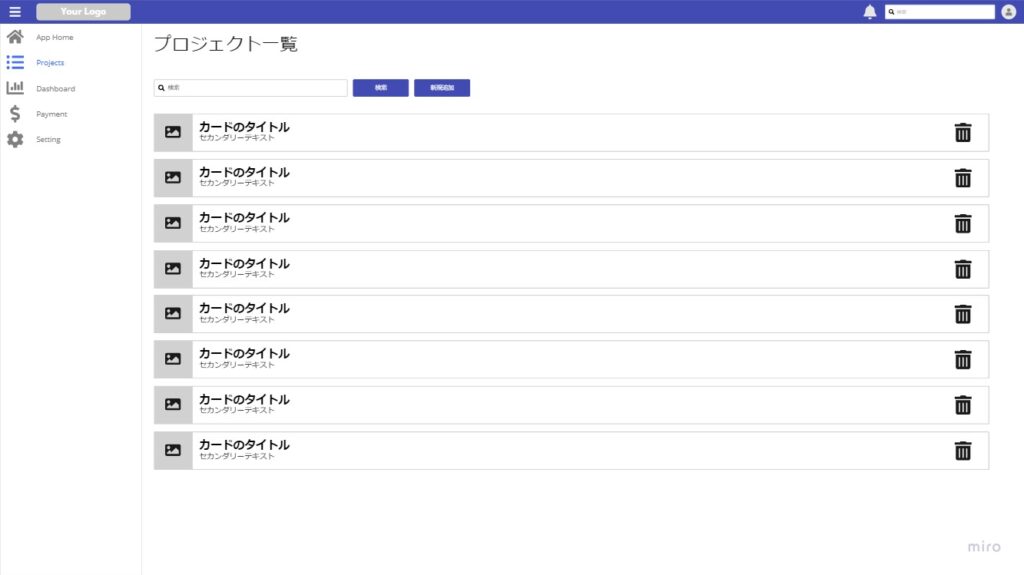
現在,NEDAのSaaS化に向けて画面モックを作成しています.この画面モックを用いた外部インターフェースの確認はWebアプリを作成するうえで非常に重要な作業になると私は考えています.
画面モックとは,html, javascript, cssといったwebの静的コンテンツのみで作られたイメージのようなものです.画面モックにはサーバー側の処理がないため,入力データをDBに保存するといった動作はできません.ですが,UI検討においては非常に有効な手段と言えます.昨今のアジャイル開発においてはスプリント0の段階で,お客様と開発者の間の共通理解を深めるために一度システム全体の画面モックを作ってしまうということがあります.
画面モックのいいところは,サーバー側の処理がないため,非常に製作が簡単だであることです.この軽量さは,お客様との打ち合わせで発生した要望などの早期反映を可能にさせます.例えば,次の打ち合わせで見せるモックに前回の打ち合わせであった客様の要望が反映されていたり,代替案が示せると,お客様の反応も良いですし,積極的に議論に参加してくれます.このように,画面モックを作成することで,お客様と開発者の共通理解を深めるだけでなく,両者がよい関係になるなど,プロジェクトに様々な恩恵がもたらされます.
開発を行う業界において最も避けなければならないことは,認識の違いです.この認識の違いを発生させないためにはお客様とのコミュニケーション回数が非常に大切になります.そのコミュニケーションも,要件定義書や画面設計書といったドキュメントのみなのか,動くものなのかでは大きな違いになります.あくまで私の経験ですが,入念に作られたドキュメントよりも画面モックのほうがよりお客様の要望を聞き出すことができました.
もちろん,すべてのソフトウェア開発で画面モックが有効であるかと言えばそうではありません.WebAPIや組み込み系ソフトウェアの場合はそもそも画面がありません.画面モックが有効なのは,あくまでもUIを持つものに限ります.しかし,その威力は強力ですのでWebアプリなどを作る場合は必ず取り入れるべきものだと思っています.
昨今では,労力をかけずリッチな画面を作成可能なフレームワークが数多く存在しています.お客様との打ち合わせもディスプレイのない会議室であることは非常に少ないですし,コロナ禍以降では,オンライン会議がほとんどです.昔よりもより画面モックを使いやすい世の中になっているので,アプリ開発をしている方にはデファクトスタンダードにしてもらいたいと思っているところです.
それではまた来週お会いしましょう.
小野弘幸


